自分がたのしく英語を話す練習をするための仕組みを作ってみた (hugo-recital の紹介)
NIFTY Advent Calendar 2016 の 6 日目の記事です。
昨日は@winterwind26 さんの俺たちのSwift 3はまだ始まったばかりだ! - ObjCからSwift 3へ移行するときのTipsでした。
What's that?
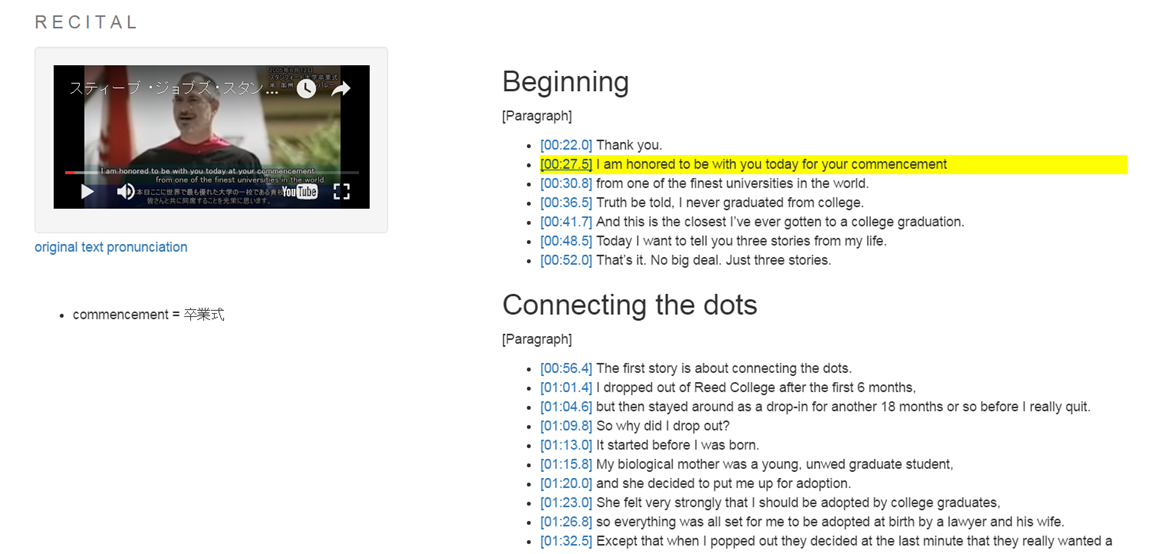
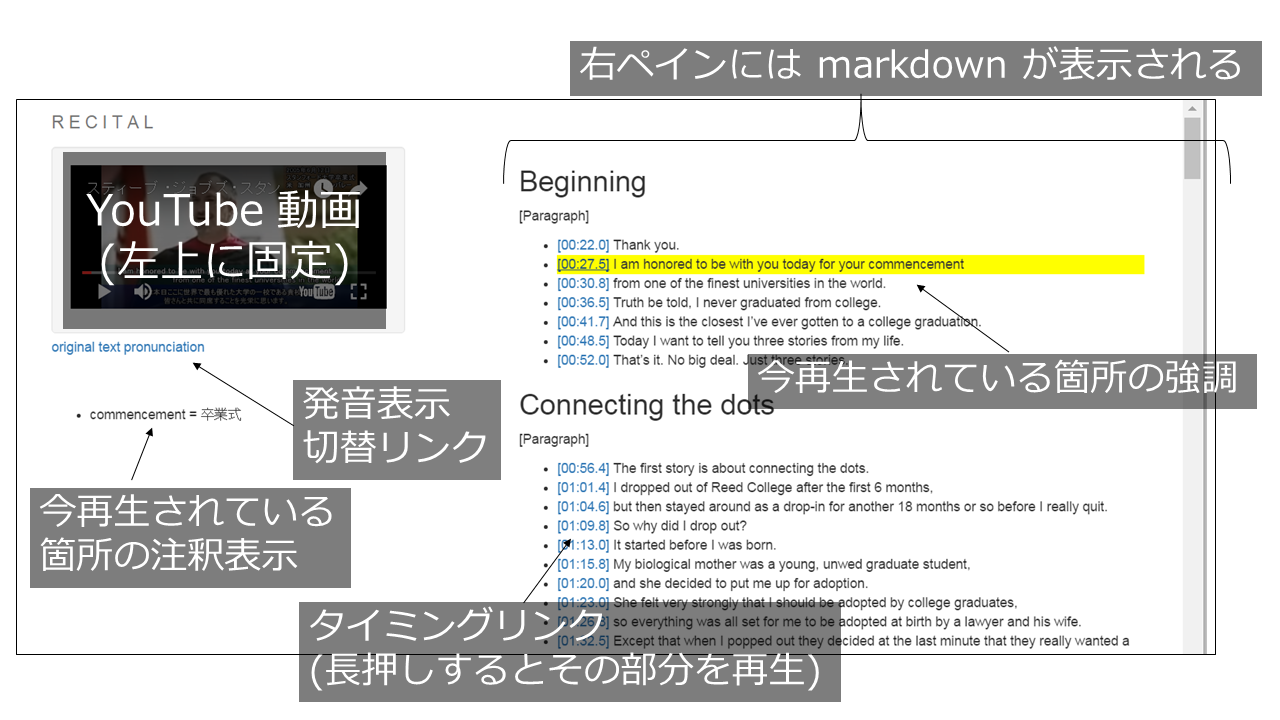
Hugo という静的サイトジェネレーターを使って、自分がたのしく英語を話す練習をするための仕組みを作ってみました。
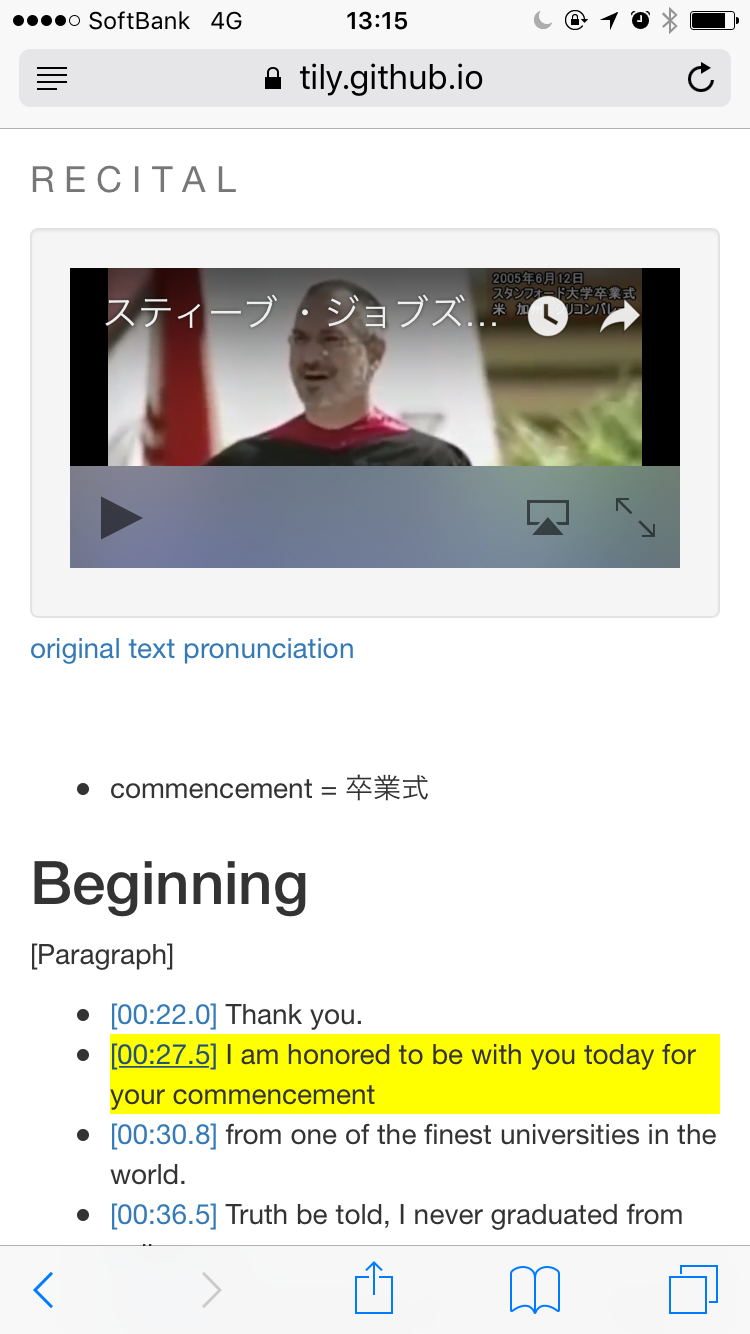
スティーブ・ジョブズのスピーチ動画で試せるのでよかったら使ってみてください。(iPhone でも閲覧できます。)



経緯とか
- 英語、読み書きはある程度できるけど喋るのがとにかくむずかしいので、口に出して英語を話す練習をしたい
- 練習したい気持ちはあるんだけど、仕事が忙しくなってきたりすると時間がとれなくてオンライン英会話とかは続かなかった
- 自分の好きなこと (技術系プレゼン動画・好きな音楽等) で練習すれば気軽に続けられるのではないか?
- 下の動画で紹介されていた勉強の仕方をやってみたい
- 英語の映画を漠然と流し見るのではなく、1 シーンずつ繰り返し観て自分の口で再生できるまで練習するというメソッド
- 地道な方法だけど自然に英語が話せるようになりそうでよさそう
- やってみようとしたけど、繰り返し練習するために同じ場面へ巻き戻すのが異様にめんどくさい
- 頭出しを自動化したい
使い方
Hugo のテーマとして作ってあるので、普通に Hugo のサイトを作るような感覚で使えます。
## 新しい hugo サイトの作成 hugo new site use-hugo-recital ## 作成されたサイトのディレクトリに移動 cd use-hugo-recital/ ## hugo-recital テーマのインストール git clone https://github.com/tily/hugo-recital.git themes/hugo-recital ## このサイトで hugo-recital テーマを使う設定を書く vi config.toml ## theme = "hugo-recital" という行を追加 ## test.md という記事の作成 hugo new test.md ## 作成された test.md を編集していく vi content/test.md
y(=youtube), t(=timing), w(=word) という 3 つのショートコード (○○記法みたいなやつ) を使って教材を作っていくことになります。
ミニマムな例としてはこんな感じに書くと、
+++
draft = false
title = "test"
date = "2016-12-05T13:08:11+09:00"
+++
* {{<t "00:22.0">}} Thank you.
* {{<t "00:27.5">}} I am honored to be with you today for your commencement
{{<y VyzqHFdzBKg>}}こんな感じになります。

モバイル対応について
基本的には bootstrap さえ使っていれば、head タグの中に、
<meta name="viewport" content="width=device-width">
と書けばだいたい Mobile Safari でもそれっぽく表示されます。
ちょっとがんばったポイントとしては、今まで Mobile Safari では YouTube の動画を埋め込んでも再生が開始されるとプレイヤーが全画面表示になってしまって、JavaScript から再生/停止等のプレイヤー API を操作することができなかったのですが、iOS 10 から video タグに playsinline という属性が追加されて、前述操作が可能になったので使ってみました。playsinline 便利。
ある程度使ってみた感触
この仕組みを使って何度も聞いては自分の口で再現しようとするうちに、2179 単語分ぐらいを発音はともかくオリジナルと同じリズムで言えるようになりました。
何度も練習していくと、たとえば、
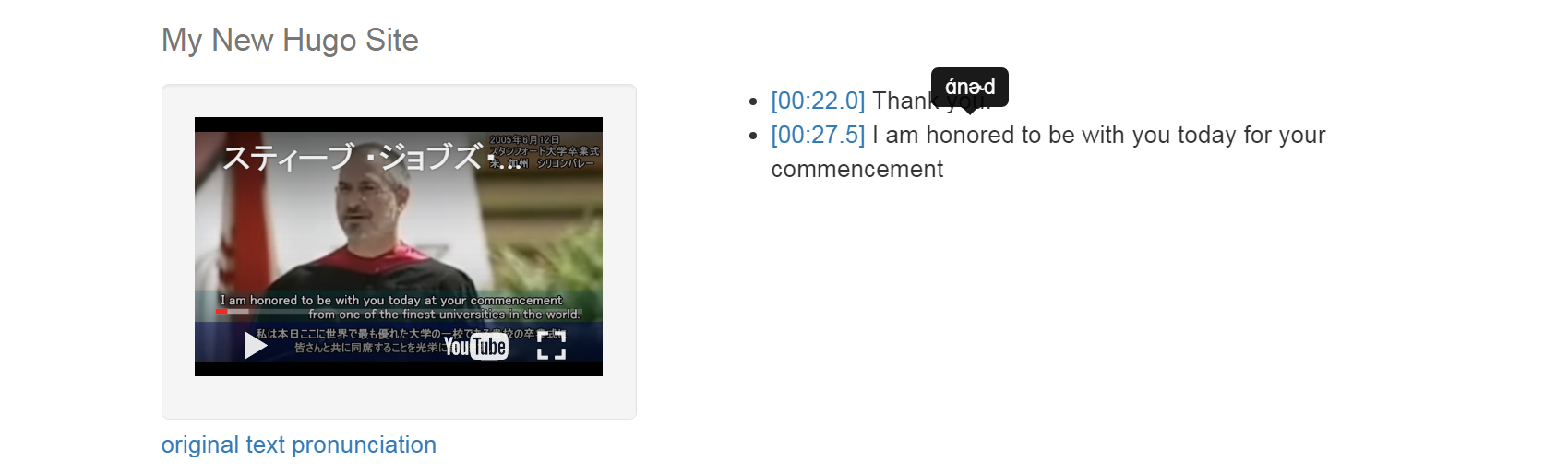
- monkey の o の発音は ʌ で、日本語の「あ」に近いとされているけど、実は日本語の「あ」よりは少し口をすぼめている感じがするな
- f/v はこうやってちゃんと歯を唇にあてて発音するとそれっぽくなるんだな
みたいな感じで、自然に自分なりの英語の発音の仕方が身についていくようになっていておもしろいです。
まとめ
技術的にそこまで新しいことはやってないし、UI 的にもいろいろイマイチなんだけど、作りっぱなしではなく、ちゃんと自分の役に立つものを作れた感じがしてよかったです。
改善点としては、タイミングを入力するのが異様にめんどくさいので、もう少し自動化したりしたいです。あと、ユーザーのメイン操作が「長押し」となっていて、ずっと押していないと再生され続けないのは負担が大きいので、クリックだけで繰り返し再生できるような UI を考えてみたい。
以上、明日は@goya813 さんが何か書くみたいです。お楽しみに〜!